Handling Incoming Requests
This guide will cover all the aspects of handling incoming HTTPS requests from a Napkin function.
- Endpoint URL Scheme
- HTTP Headers
- JSON Payloads
- Query Parameters
- Path Parameters
- Binary Uploads
URL Scheme
All Napkin functions are exposed as public endpoints by default (for enabling authentication, see Authentication). The URL scheme for all Napkin endpoints is as follows:
https://[username].npkn.net/[function-name]/<optional-subpath>
For instance, a function called my-function created by the account example will be reachable at:
https://example.npkn.net/my-function
If you change the name of a function, its endpoint automatically updates to reflect the new name. For instance,
if the name of my-function is changed to my-cool-function, requests to example.npkn.net/my-function will no longer
work. Instead requests now need to be made to example.npkn.net/my-cool-function.
Accessing Incoming Request Data
How you read the data of an incoming request depends on which runtime you're using. For Python, all request data
is read by the built-in napkin.request Python module. For Node.js, you must export a default function that takes two parameters,
req (request) and res (response). This was intentionally designed to mimic the Express API, which most Node.js developers
are already familiar with.
Python
from napkin import request
Node.js
export default (req, res) => {
// ...
}
HTTP Headers
The Napkin request module let's you access the properties of an incoming HTTP request. HTTP headers
are stored in the headers field of the request module for both the Python and Node.js runtimes.
Python
from napkin import request
headers = request.headers
print(headers)
"""
> {
"Host": "example.npkn.net",
"Accept": "application/json",
...
}
"""
Node.js
export default (req, res) => {
console.log(req.headers)
}
/* > {
* "Host": "example.npkn.net",
* "Accept": "application/json",
* ...
* }
*
*/
JSON Payloads
If an incoming request has the Content-Type: application/json header, Napkin will automatically
try to parse the incoming request body as JSON. It can then be accessed as a dictionary object at
runtime.
Python
from napkin import request
data = request.body
Node.js
export default (req, res) => {
const { body } = req
}
If an incoming request does not contain the Content-Type: application/json header, then Napkin will
simply store the string value of the request body in the request's data attribute.
Python
from napkin import request
data = request.data
Node.js
export default (req, res) => {
const { data } = req
}
Query Parameters
Query parameters are a set of arguments appended to the end of a URL. They let you pass additional
data to an endpoint without needing to put it in the request body. This is often most useful for
GET requests, where including a request body is almost always discouraged.
Here's what query parameters look like:
https://example.npkn.net/my-cool-function?color=blue
Here color is a query parameter and its value is specified as "blue". Napkin functions let you access
query parameters via the args attribute in Python or the query attribute in Node.js.
Python
from napkin import request
query_params = request.args
color = query_params['color']
Node.js
export default (req, res) => {
const { color } = req.query
// color === "blue"
}
Path Parameters
Path parameters are defined parts of a URL path that let the caller specificy the location of the resource they want, rather than including that data in the request body.
In the example below, awesome is a path parameter value:
https://example.npkn.net/my-cool-function/awesome
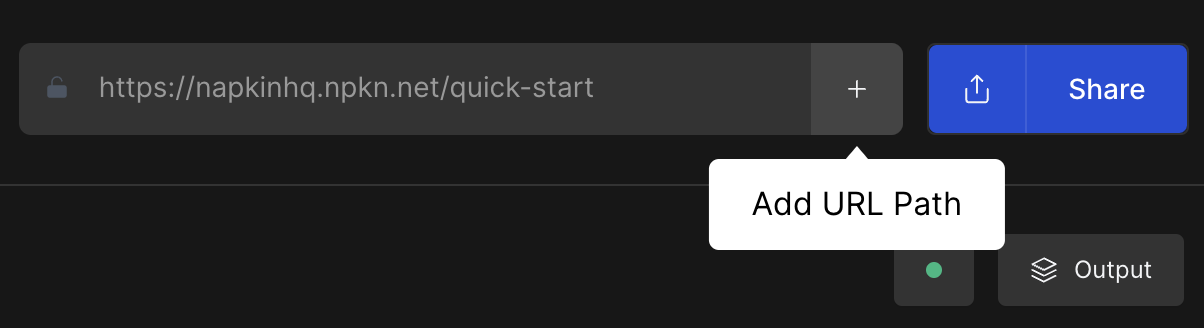
Path parameters can be added to a Napkin endpoint from the Napkin editor screen. First, click the "+" button next to your function URL.

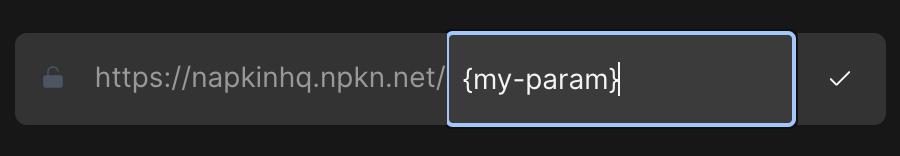
Next, add your path parameters to the end of the URL using the following syntax:

Then, save the change by clicking the checkmark or pressing ENTER.
We have now defined a path parameter called my-param. When our function is called,
we can access my-param from the request object.
Python
from napkin import request
my_param = request.path_params['my-param']
Node.js
export default (req, res) {
req.params["my-param"]
// or
req.param("my-param")
}
Example
To see an example function that uses path parameters, check out the endpoint-path-params-js or endpoint-path-params-py example functions.
You can try passing your own path parameters by passing your own value for {name}. For instance,
>>> curl https://napkin-examples.npkn.net/endpoint-path-params-js/bob
Hello, bob!
Binary Uploads
Coming soon!