Quickstart
Learn how to deploy a public endpoint in 1 minute. Have another minute to spare? Learn how to add API authentication and external modules!
Prerequisites
- A free napkin.io account
That's it! No dependencies and no set up 🌈
Get Started
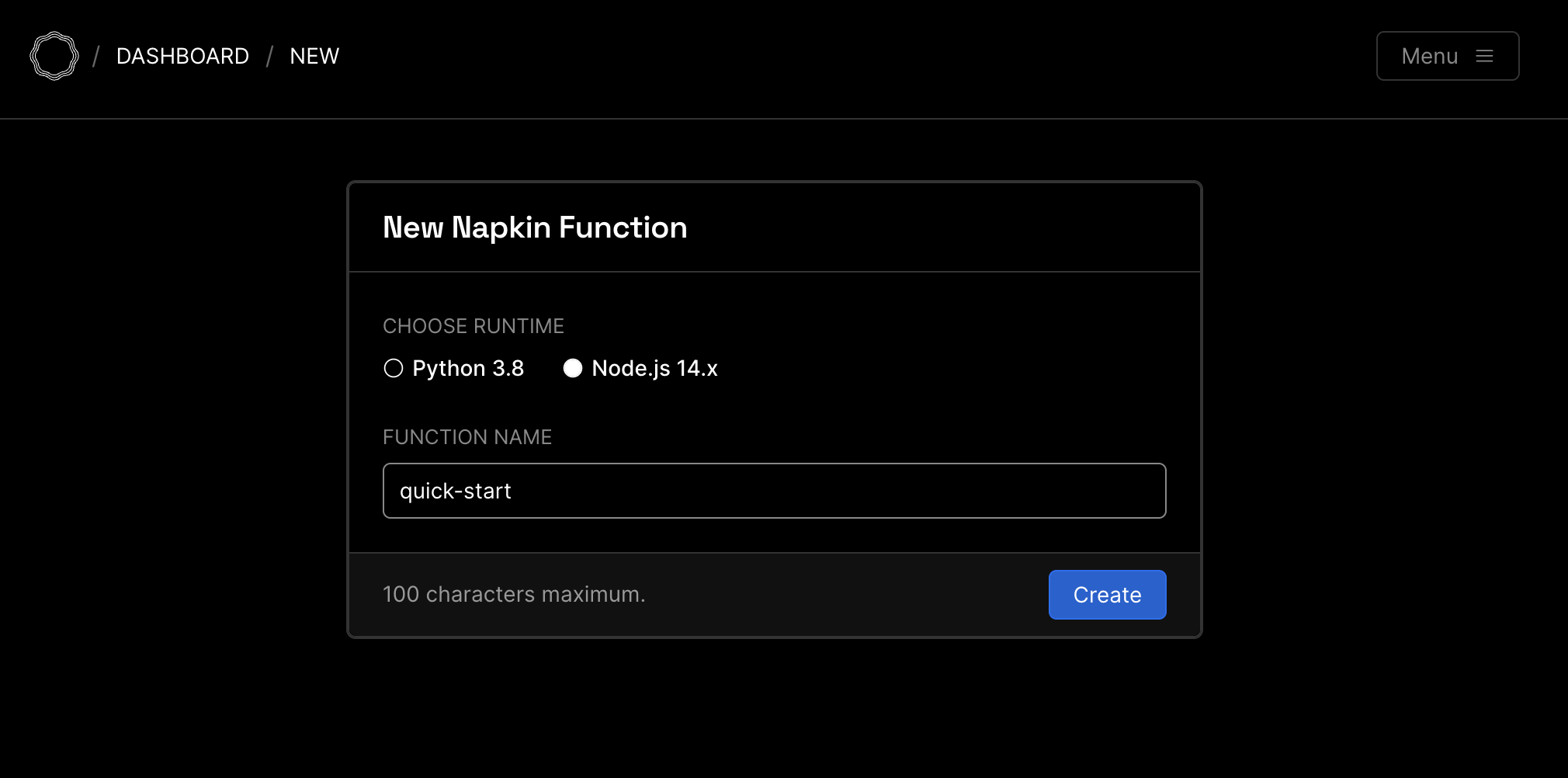
After making your napkin.io account, go to napkin.io/dashboard and click "New Function". Give your function a name,
like quick-start, and hit "Create".

If this is your first time setting up a Node.js or Python function in Napkin, it will take up to 30 seconds to build your account environment.
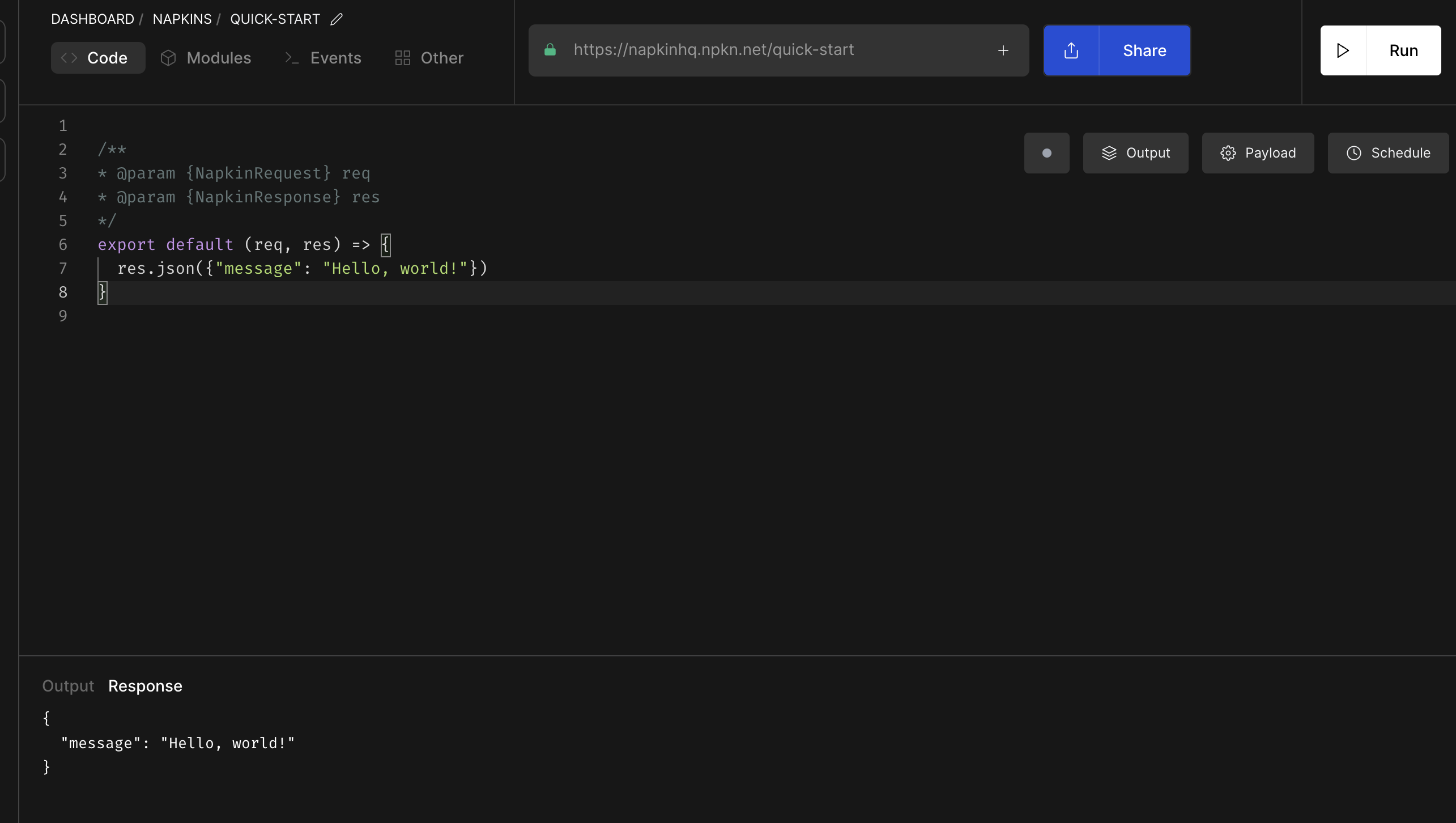
Once your function has been created, you'll be brought to the Napkin editor. There's already some "Hello World" code here for you. Click "Run" to run the code in-browser. You can see how the request response will look by clicking "Response" on the output panel.

Next, click endpoint URL to copy it to your clipboard. Visit the URL in another tab to see the output.

Finally, let's make a change. Update the code to show a new message, "My first deploy!".
Then click "Deploy".
Refresh the other tab you have open to see your changes.

And... time! You just created a custom endpoint that's publicly reachable via HTTPS! Next, let's explore a few other features to make our endpoint more production-ready.
Add API Authentication
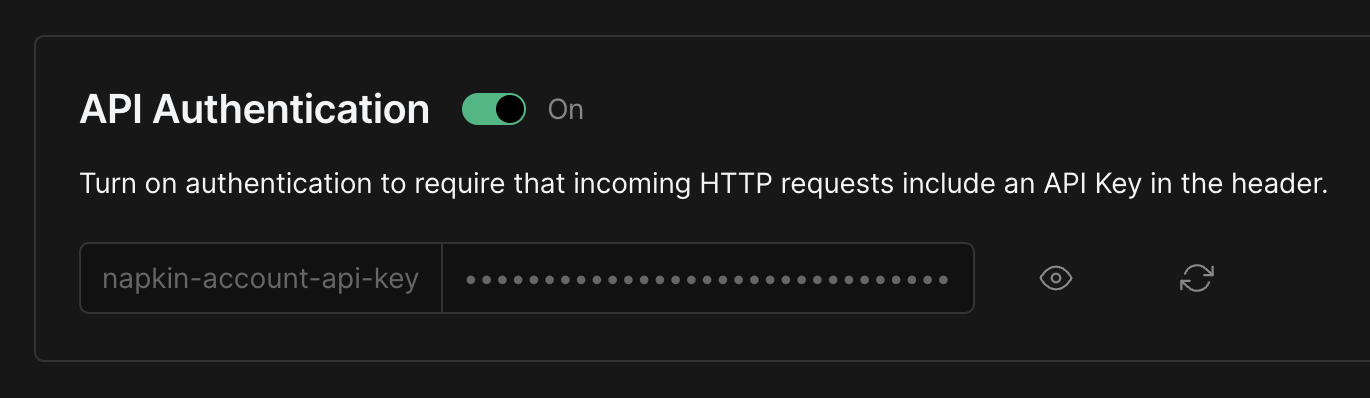
From the Napkin editor, click the "Other" tab. Then toggle "API Authentication" to "On". Refresh your other tab that has your endpoint open, you should now be denied access.

Now only requests that include the napkin-account-api-key in the request header will be able to hit your endpoint. Refresh your other tab to see this in action.

You can toggle API authentication on or off or change your API token at any time. Note: Your API token is the same for all your Napkin functions, so be careful when you change it!
External Modules
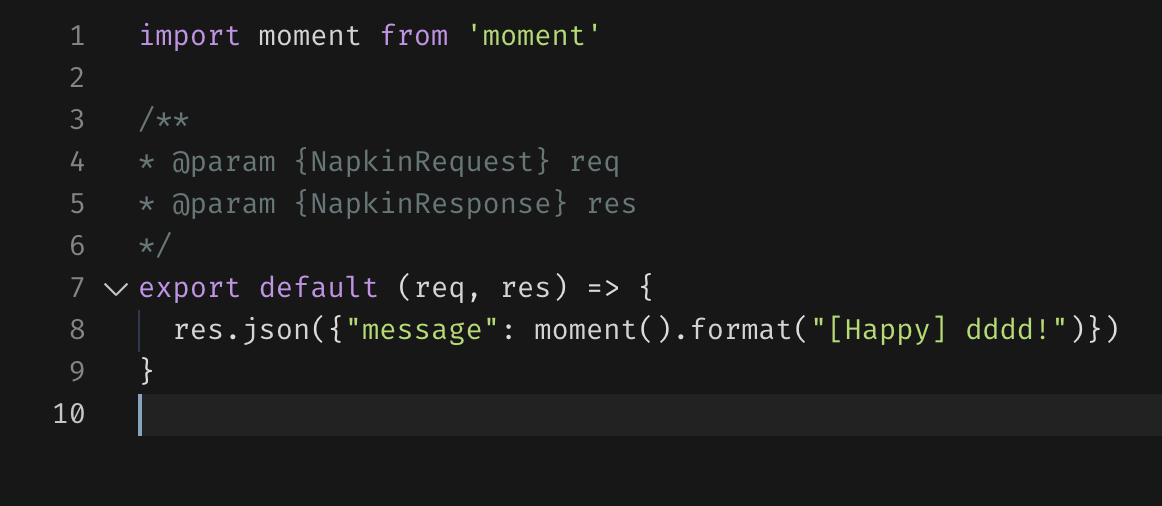
Let's add an NPM module to our function to make it more powerful. From the Napkin editor, click the "Modules" tab. Search
for moment and click the download icon. Navigate back to the "Code" tab and you can now use moment in your function.

Click "Deploy" and refresh your other tab again (you'll need to toggle off API Authentication for this example if you haven't already).

Keep reading the docs to learn the rest of Napkin's tips and tricks, or check out our examples.